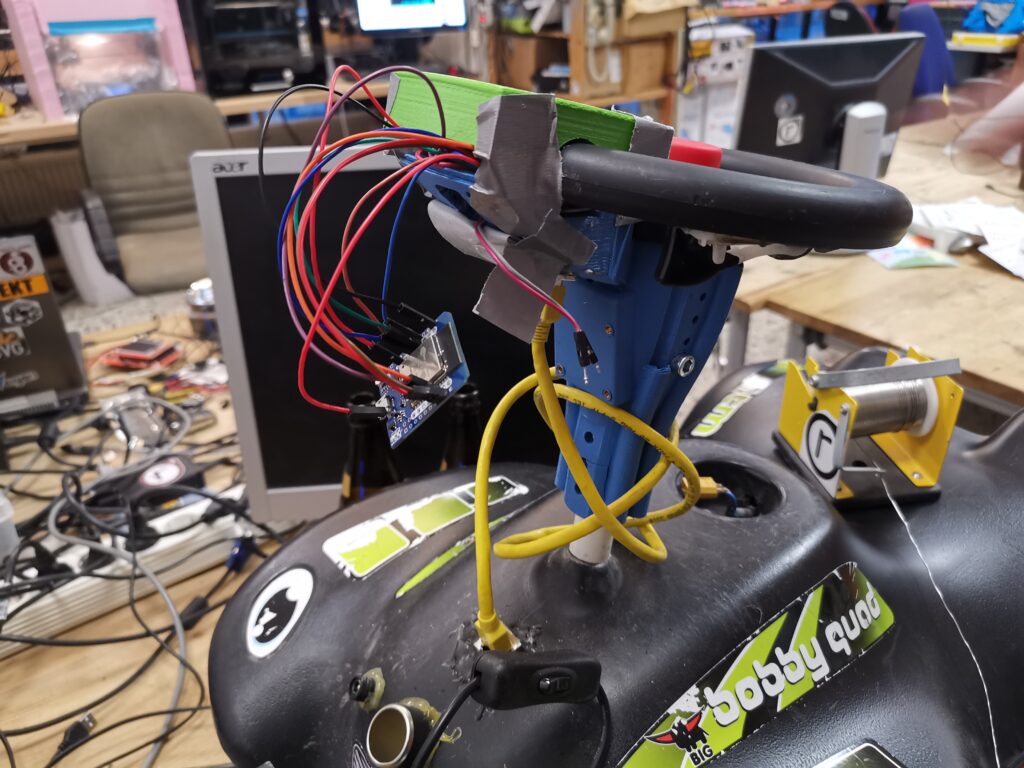
In one of my last posts I reported that trying out new parameters like a higher speed limit, higher current limit, enabling field weaking and other changes always require me to completely disassemble the bobbycar and everytime I have to do that, I scratch my hands alot and I start bleeding. It’s about time to add an ESP32 to the vehicle and use it’s WiFi capabilities to change parameters on the fly!
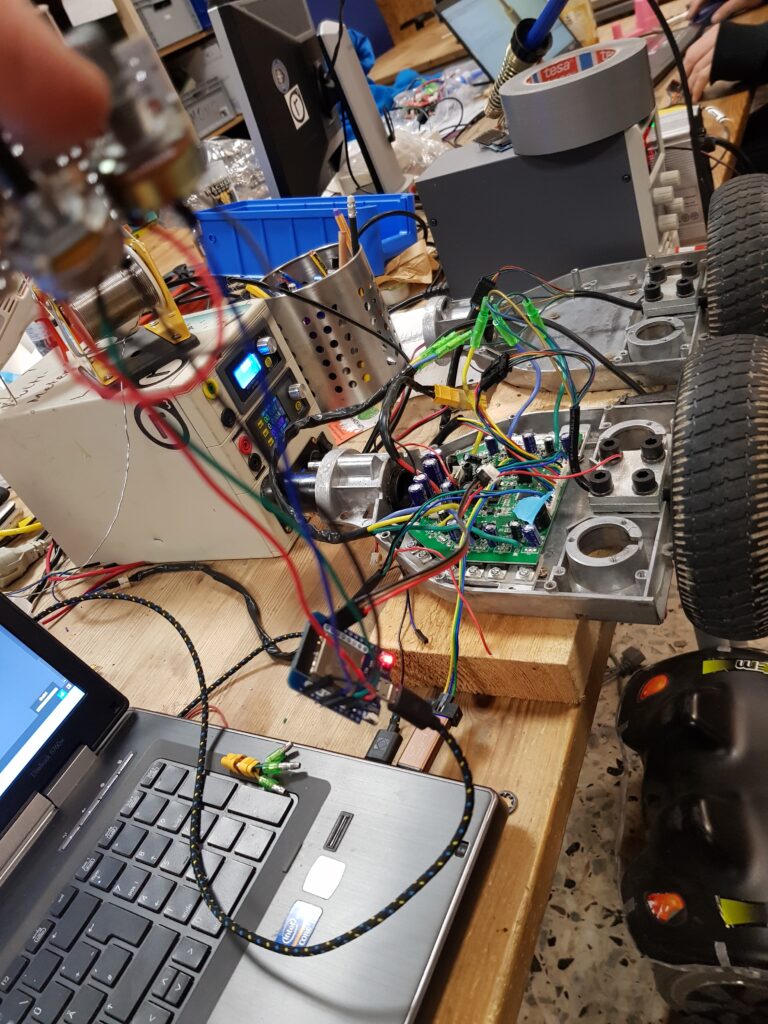
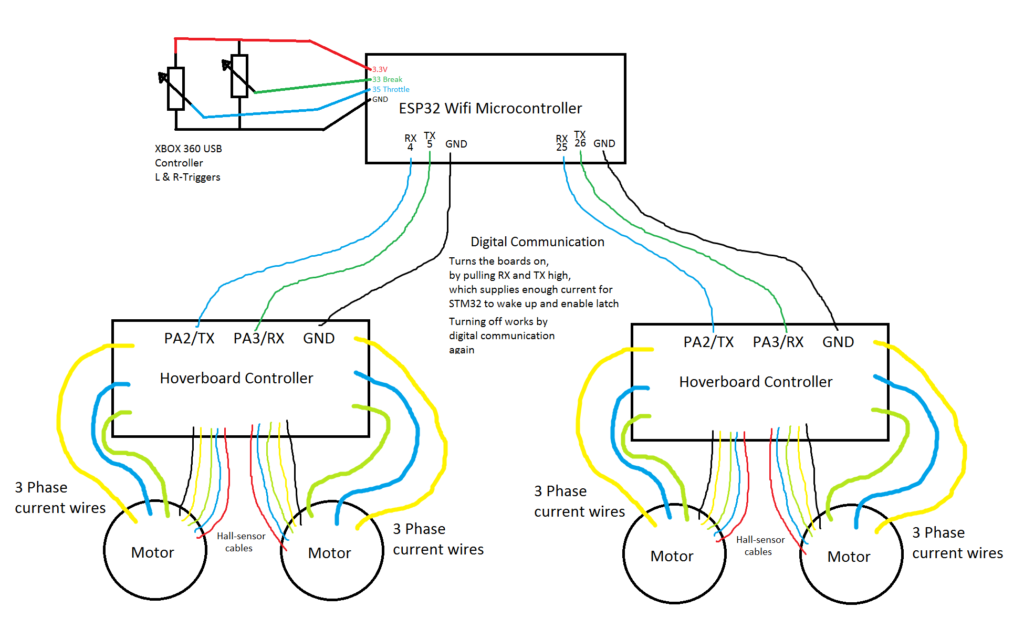
I will use 2 hardware UART peripherals to connect to both hoverboard controllers (front and back), we will send command packets to control all parameters like speed, direction and so on. Both motor controllers will constantly send back feedback information like actual current, rotating speed of the wheels, if any of the hall sensors in the motors already broke and so on. The throttle and breaking pedals will also not be connected to the motor controllers them self anymore but to the ESP32. The long analog signal wires caused all sorts of interference and sometimes made the vehicle jiggle and go crazy.




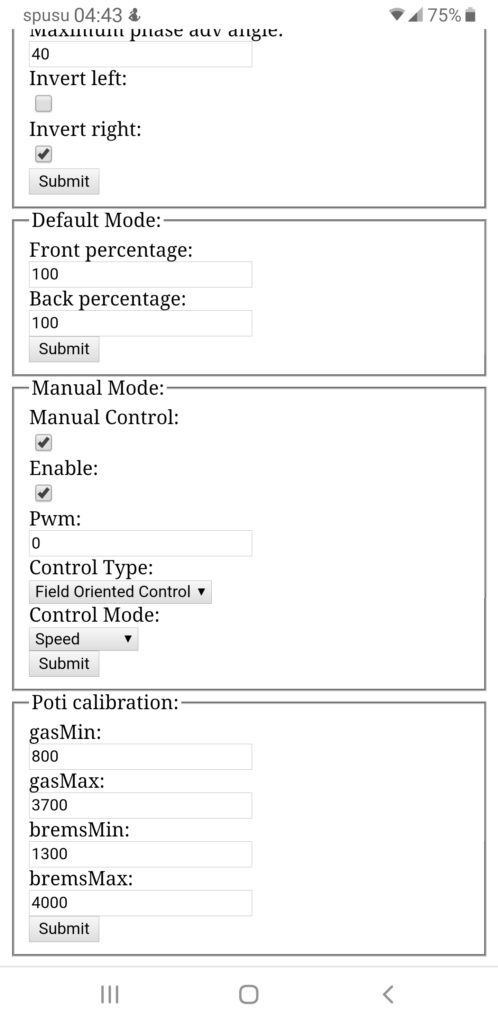
The ESP32 is emitting a WiFi access point and hosting a website to allow chaging of the parameters. This can be used from the phone while on the go


Adding a screen
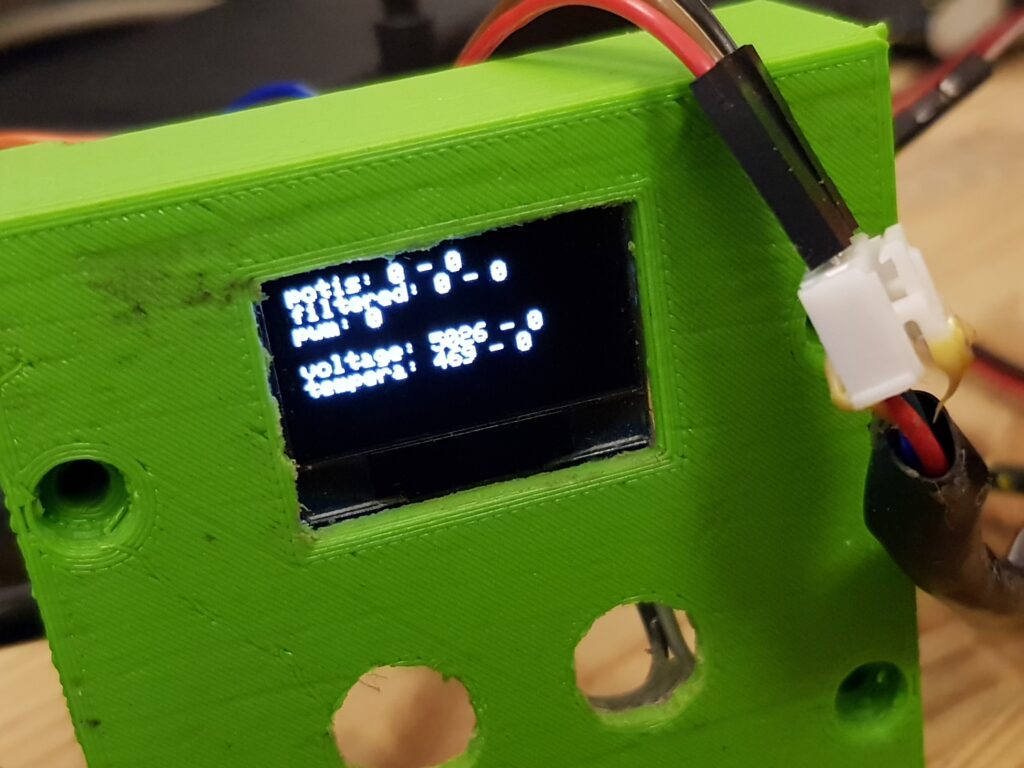
Soon I found out that using the phone while driving isnt the best idea. It would be nice to see some live data on a screen and maybe even be able to change the parameters using some rotary encoder or buttons. A first version of the boardcomputer screen looked like this:

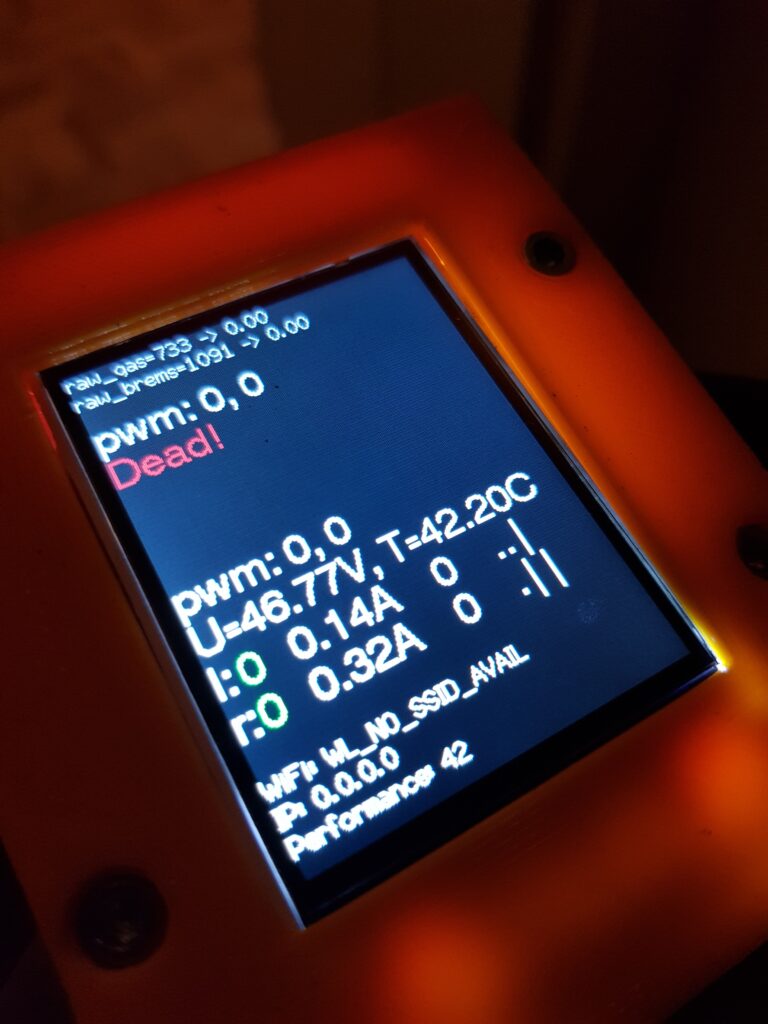
The screen was way too small to show all required information and creating menus and input widgets was very hard. The screen was connected via I2C to the ESP32 which has very limited bandwidth. Switching to an ILY3194 connected via SPI. One of the first problems was that the screen flickers when you constantly draw all parts of the screen over and over again. We have to create a library which will only incrementally change those pixels which have really changed, without having a complete double buffer in memory. The ESP32 has very limited memory and I plan to use it later for other memory hogging things like Bluetooth.
I started by creating a Label class in C++ which will help us place constantly changing labels on the screen. The class will remember the width of the last rendered text, and only fill parts after the text if it gets shorter. If the drawn text gets longer the TFT libraries font renderer already convers the background with black. We just need to make sure that text getting shorter will have black overdrawn after the end. For example when a value goes from 1000.0 to 0.0 we have to cover the last 3 characters with black. In the following video you can see that the display is cristal clear and without any flickers!

Menu navigation
The next step in creating a successful GUI library for the ESP32 is implementing a proper screen system and menu rendering. We want to define an abstract list of menu items with their actions and a MenuDisplay class should be able to render them, all without allocating anything on the heap of course. Lists of menu items will be part of the template arguments.

I have also played around with littlevgl a bit, but to be honest, it’s complete shit. It’s lagging around, takes 300kb more heap away than my library and just looks ugly on this screen. Also it is not optimized for rotary or button input.
My menu renderer later got extended by an webbrowser view, you can now interact with menus from the smartphone:
All of this makes the bobbycar so much more maintainable, more improvements are coming soon!

Leave a Reply